8-bit DeBabelizing, DeBabelized
Now that we’re immersed in a world of 24- and 32-bit color, nobody blinks an eye at the glutton of memory use. Back in the day, we crunched color to 8-bit hardcore. Here’s how.
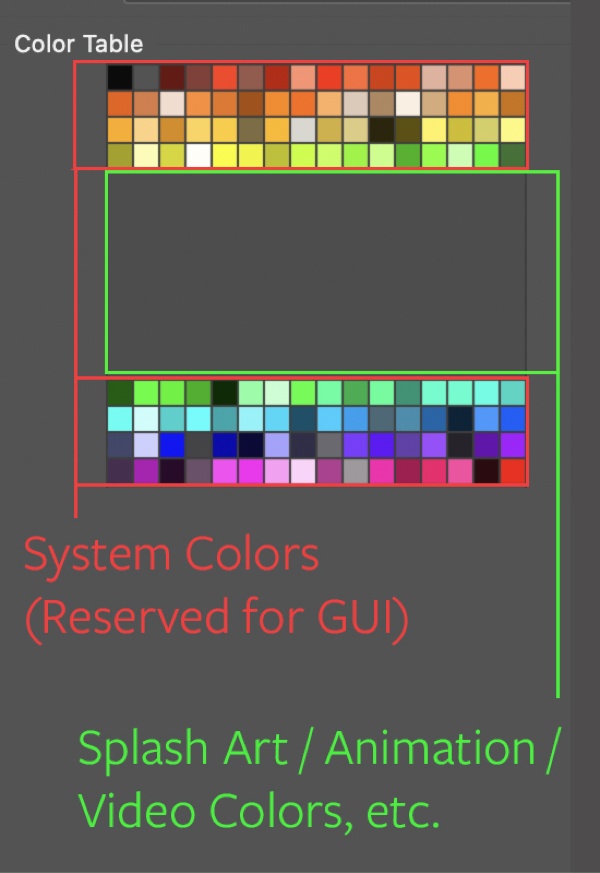
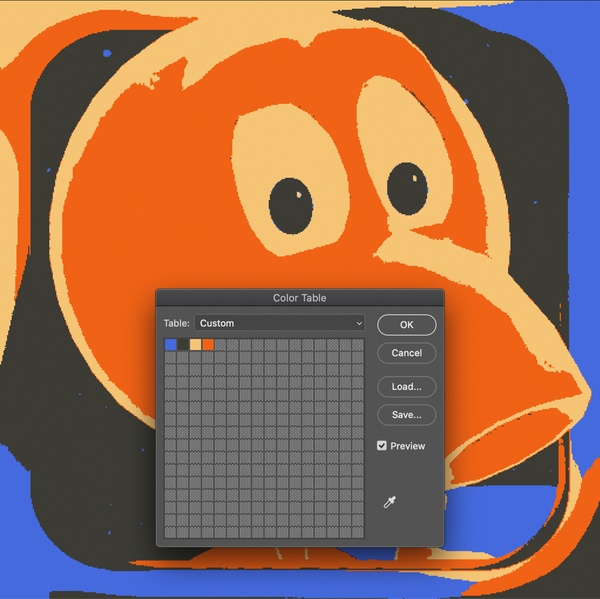
As part of my former video game work, we were typically restricted to working with an 8-bit palette of color. No one thinks of this as a concern anymore except saving a .gif (It's pronounced GIRAFFE. You know who you are.), but it was a big deal back then. Titles would often have several 8-bit palettes to use, but still, color was limited! In the example below you can see that the space around the slots was reserved mostly for system resources and GUI, and the center palette was the restricted palette we had to use for our art, even sharing that space for multiple frames. The essential tool of the time, was De-Babelizer. It was a complicated tool that took some getting used to, but man it did the trick that no other software could. I was surprised to find you can still get this tool! It would slice, dice and reduce whatever you threw at it. It was also one of the only tools for "remapping" colors to exact slots within a palette. Not at simple task, but Debab made it easy.
This example shows how reducing the bit-depth of color on an image reduced the quality and quantity of colors available to represent the artwork. You can read more about color depth here in this article.
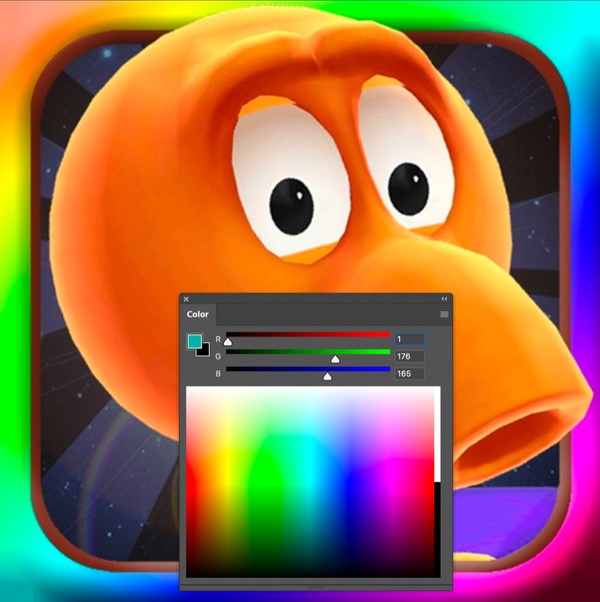
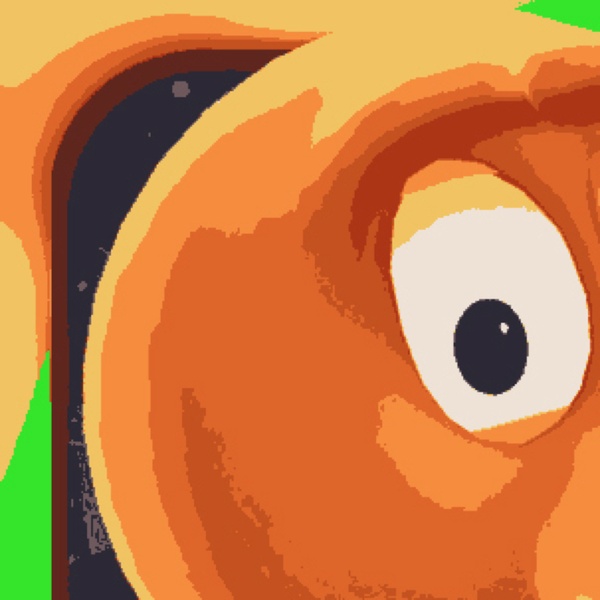
Start at the top image, which is "true color" or 24-bit(s) in depth. That is, 8-bit RED, 8-bit GREEN, 8-bit BLUE. 3 X 8 bits = 24-bits. 8-bits is 256 color "values." 24-bit is also called RGB. 32-bit is RGB+A (Alpha channel). In RGB each channel is represented with 256 values of white to black in grays values. This equates to the value of RED in the R channel. Repeat that for each channel and you get RGB true color images, represented here at the top right slice of Q-bert. Q-Bert images here courtesy of sideline amusements.
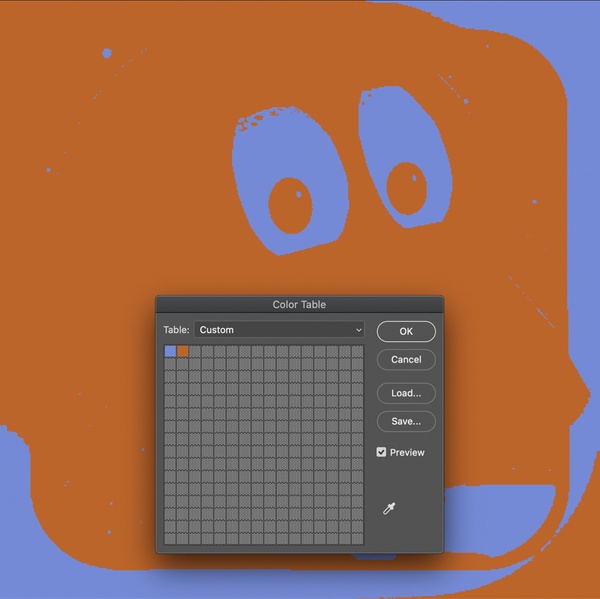
When you must represent an image with only 256 color for all the color values (RGB), the result is limited in quality and you get a "stepping" effect seen in the second set of images. Compare the 1st and 2nd image groups to see what I mean. That's a drop from 16.7 Million color combinations, to 256 solid colors to represent the entire image color range. Yikes that's a reduction!
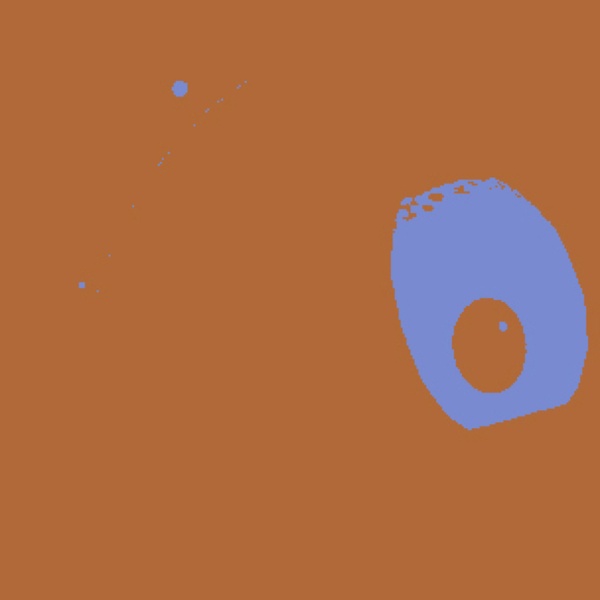
Follow down the line as we reduce the bit depth to 4-bit (32 colors), 2-bit (4 colors), and 1-bit (2 colors). Poor Qbert! One thing to note is that in order to have transparency back then, you had to have one very magenta or lime green color that was designated as transparent. Sort of like early green screening for 8-bit color. The issue is that you could not have any transitional color from your artwork to the transparent color, so you will notice "jagged" edges on artwork, called aliasing. Later came the blending of the two, called anti-aliasing, a transition between the fore and back colors. The resolution (W X H) was also very low then too!
Hopefully now that gives you a sense for the limitations of color we had to work with in early games, and maybe it explains why those games' color always look "chunky." Notice the Qbert in the round thumbnail above? That's 8-bit color! Now you're an expert.
Here's some fun Qbert videos where you can now recognize the aliasing and reduced bit-depth color. Can you guess the influence of my logo design?